

48
ISSNe 2445-365X | Depósito Legal AB 199-2016
AÑO III - Nº 11 - SEPTIEMBRE 2018
ción.
Vamos a poner un ejemplo de lo
que podemos llegar a hacer sirviéndo-
nos de ésto (Fig.5).
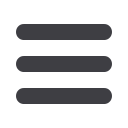
Nos situamos en la diapositiva 5
de nuestro videojuego. Tal y como
podemos ver, tenemos 5 elementos
en el
Panel de Animación
. El primero
es un archivo de audio en el que te-
nemos seleccionado
Iniciar después
de Anterior.
Al no haber nada antes, la
música comienza automáticamente al
llegar a esa diapositiva. Debajo vemos
que aparece un archivo que se llama
Imagen 8
. Éste se corresponde con la
animación que hemos puesto a la foto
de Stalin que aparece a la derecha, en
concreto, hemos seleccionado
Iniciar
con anterior,
haciendo así que, a la vez
que comience la música, aparezca la
imagen que hemos seleccionado (en
esto casomediante la animación
Flotar
hacia arriba
). Después tenemos otro
objeto que hemos animado, el cual
aparece nombrado como
CuadroTex-
to…
Se corresponde con el encabe-
zado de la diapositiva “AÑO 1945” y
tenemos seleccionado que Iniciar con
Anterior. De esta manera, en cuanto
llegamos a la diapositiva número 6,
la música comienza a reproducirse
automáticamente, mientras que a la
par aparecen “flotando hacia arriba” la
foto de Stalin y la cabecera con el año.
Finalmente tenemos dos elementos
más que aparecen referenciados con
el nombre de “Bocadillos”. Se corres-
ponden con lo que va a decir Stalin en
esta diapositiva. Al igual que antes, la
animación que tiene hace que “aparez-
can”, solo que en este caso los hemos
configurado para
Iniciar al hacer click.
De este modo, cuando pulsemos el
ratón la primera vez, aparecerá el pri-
mer bocadillo y, cuando lo pulsemos
de nuevo, aparecerá uno nuevo que
superpondrá al primero. Así podre-
mos aportar a los alumnos el tiempo
que consideremos necesario para que
lean.
Vistos los pilares principales de
nuestro juego, podemos ver cómo las
posibilidades son de lo más diversas
y, en general, dependen de la inventiva
que tenga el propio creador. Con todo,
lo importante en esta clase de juegos
es la participación activa del alumna-
do, es decir, que utilicen sus conoci-
mientos para dar respuestas y avanzar
en el juego. Por este motivo, es muy
importante que el enfoque de losmini-
juegos que incluyamos esté destinado
a que los alumnos hablen y colaboren
entre ellos. Esto, junto al ambiente de
juego que queremos fomentar en las
sesiones en que se aplique, ayudará a
crear un ambiente distendido donde
los alumnos no sientan vergüenza o
miedo de participar.
A continuación, vamos a explicar
algunos de los minijuegos que hemos
ideado. Cuando, por ejemplo, esco-
gemos jugar con la Unión Soviética,
nos encontramos con que la primera
interacción a la que deben enfrentarse
los alumnos surge cuando Stalin, tras
“comentar” al jugador que debe reu-
nirse de nuevo con sus aliados, pide
ayuda para recordar quienes eran es-
tos (Fig.6). De este modo, se presen-
ta un mapa con varios círculos, unos
en rojo (correspondiente al bloque
de los Aliados) y otros en negro (co-
rrespondiente a la fuerzas del Eje). El
alumnado, de manera conjunta, debe
hacer saber al profesor cuál es su res-
puesta. Si la clase escoge al bando de
color rojo, inmediatamente aparecerá
un bocadillo donde Stalin nos confir-
ma que ya lo recuerda (apareciendo,
además, tras ello, una imagen donde
aparecen recogidas las banderas de
cada uno de los bloques, incluida la
de la URSS). Si por el contrario, selec-
cionamos cualquiera de los países en
negro, surgirá una diapositiva que nos
indica que nos hemos equivocado,
acompañada a su vez de un sonido de
abucheo o error (Fig.7).
En la misma diapositiva habrá un
botón que nos permitirá volver a la
diapositiva anterior (dándonos op-
ción, así, a poder escoger la respuesta
contraria). Obviamente, todo esto fun-
ciona mediante el uso de hipervíncu-
los y animaciones, ya que los círculos
negros, por ejemplo, nos redirigen a
una “diapositiva de error” con las ca-
racterísticas que ya hemos mencio-
nado, mientras que los círculos rojos
Fig. 5. Agregar animaciones
Fig. 6. Diapositivas con bocadillos









